이나의 공부 블로그
[TIL] D+17 와이어프레임,UI 키트 만들고 개선 작업ㄱㄱㄱ 본문
오늘도 아침부터 저녁까지 열심히 달린 우리 팀원들 고생 많았어용!!
어제는 서비스에서 고쳐야할 부분,고칠 방향성에 대한 얘기까지 다 마쳤다.
그래서 오늘은 아침에 모이자마자 계획 세우고, 데일리 스크럼하고
각각 개선하려는 방향성대로 와이어프레임을 만들었다!
각자 파트를 나눠서 담당하니까 그 부분에 대한 책임감을 갖고 하는 느낌이 들었다! 진행도 빨랐고...!

각자 와이어프레임을 만들고 바로 다음을 진행하기보다는
서로 의논하면서 고민되는 점은 의견을 얻고 잘못된 점은 고치는 과정을 거쳤다.
그렇게 의논을 마치고나서 본격적으로 UI 작업을 들어가기 전, 튜터님 순회가 예정되어있어서
30분 전부터 튜터님께 여쭤보고 싶은 질문 목록을 써보았다.

우선 첫번째로는 기존 서비스에 대한 디자인 의도를 파악해보라고 하셨는데, 그 의도를 파악하기 어려울 때 그것이 잘못된 디자인이라 고쳐야하는 건지 그럼에도 의도를 파악하려고 해야하는지가 궁금했고
두번째로는 UI 분석을 어떻게하는 건지, 왜 해야하는 건지에 대해 궁금했다.
세번째는 UI 분석을 쉽게 하는 방법이 있는지.
마지막으로는 경쟁사 업체의 UI를 모방해도 되는지.
튜터님께서 네가지 질문 다 답변을 주셨는데,
요약해보자면 핵심은 근거가 있어야하고 이유가 있어야한다는 것이었다! (내가 예상했던 튜터님 답변 그대로였음 ㅋㅋ ㅋㅋㅋㅋ)
답변을 듣고나서 궁금증이 해결된 우리팀은 다음으로 UI 키트를 만들었다


우선 기본적으로 사용할 그리드 시스템을 정했고
아이콘,폰트 스타일,컬러 스타일을 정한 뒤 대략적인 컴포넌트를 만들었다.
폰트는 Pretendard를 썼고 저번에 튜터님이 가르쳐주신대로 확장성을 위해 Small/Medium/Large/XLarge 이런식으로 이름을 지었다.
버튼을 만들어보니 볼드체가 너무 두꺼워보인다고 하셔서 세미볼드로 한 세트 더 추가했다.
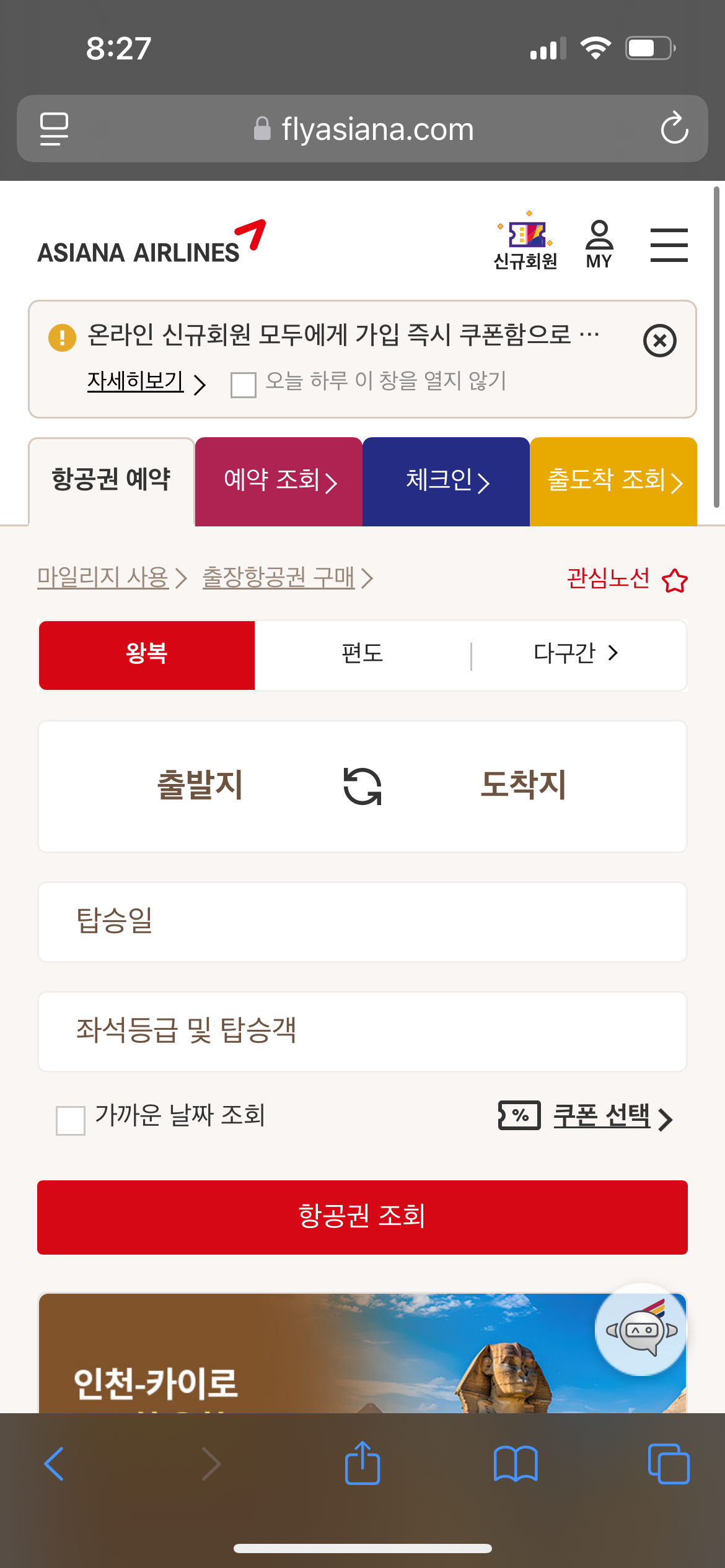
앱에 있는 컬러들을 세가지 정도 뽑았는데 알고보니 아시아나 항공 홈페이지에 색상 가이드가 있었다.
그 색상은 앱에 쓰인 컬러들이랑은 다소 달랐고... ㄱ-
그래서 색상에 대한 고민이 많았는데... 일단은 아시아나 항공 홈페이지에 올라와있는 색상 가이드대로
컬러 스타일을 만들었다. 최대한 써보려고 하되 안되면 못쓰는 걸로... 우선은 방향을 정했다.
실제로 웹 사이트에는 저 색동저고리 색상을 다 사용했는데 그리 좋아보이진 않는다.
색상이 너무 많아서 혼란스러워 보인다... 그래서 그런지 경쟁사 앱들도 저렇게 색상을 많이 사용하지 않았다.
저녁에는 기존에 만들어둔 와이어프레임과
오늘 만든 UI 키트를 토대로 새롭게 서비스 UI 디자인을 하기 시작했다.
저녁 쉬는 시간 보내고 나서 UI 디자인 하니까 또 시간이 순식간에 지나갔다...!
내일도 마저 UI 디자인 하고나서 얼추 다 되면 마지막에 디자인 통일감을 주기 위해
한 번 다 같이 결과물을 보는 시간을 가져야겠다는 생각을 했다 ~!!
아참...매일 4시 반쯤 되면 피곤한지 다들 힘들어하는 게 느껴져서
그 때쯤 10분씩 쉬기로 약속했당... 아주 좋은 아이디어였다...👍
(솔직히 1시간 마다 10분씩 쉬어야한다고 생각하는 사람...)
느낀 점, 새롭게 깨달은 것💡
- 어제랑 같은 생각입니다...어려운 일도 여럿이서 힘을 모으면 할 수 있다🫶
- 항상 협조적이고 열심히 임하는 팀원분들 감사합니당
오늘의 잘한 점🥰
-오늘도 목표치 완료-!
오늘의 문제점,부족한 것😵💫
- 3시 넘어가고나서부터 피곤해서 골골 거려서 큰일이당 ~ 저녁시간에 잠깐 자면 괜찮긴한데 밤에 잠이 안올까봐 걱정
해결방법👊
- 역시 운동을 해야겠지...?? PT 끝났으니까 홈트라도 간간이 해야겠당
'스파르타 내일배움캠프 > 프로덕트 디자이너 트랙' 카테고리의 다른 글
| [TIL] D+19 UI 개선 플젝 제출일 (1) | 2024.11.14 |
|---|---|
| [TIL] D+18 UI 개선하고 프로토타이핑 하기~ (1) | 2024.11.13 |
| [TIL] D+16 앱 뜯어고치기 대작전... (3) | 2024.11.11 |
| [WIL] #3 첫 개인과제를 마무리한 주 (0) | 2024.11.08 |
| [TIL] #14 디자인 카타, 클론 디자인 연습 등~ (0) | 2024.11.07 |




