이나의 공부 블로그
[TIL] #7 피그마 컴포넌트 프로퍼티 실습, 모임앱 개선 아티클 본문
10/15(화) 일일 목표
✔️2시 출석체크
✔️아티클 스터디
✔️강의 4주 5~8강 듣기 + 가능하면 더
오늘 배운 것📖
1.아티클 스터디
https://brunch.co.kr/@jung1elove89/1
모임 앱은 어떤 모습이어야 할까? - 앱 개선(1)
COVID-19의 도래로 많은 이들이 대다수가 한 공간에 모이게 되는 상황을 기피하게 되면서 개인적으로 소규모 단위의 모임 지원 플랫폼이 있었으면 했다. 그런데, 애플스토어에서 검색해보니 이미
brunch.co.kr
[인사이트]
“앱의 메인화면은 브랜드의 정체성과 제공하는 핵심기능이 잘 드러나야 한다”
“분야가 19개인데 모두 노출할 경우 사용자에게 선택을 더 어렵게한다.”
→ 분야를 상세하게 나누면 오히려 사용자의 선택을 어렵게 할 수 있다.
색상을 활용할 때에는 브랜드의 느낌을 살려야 한다.
내비게이션 탭은 맨앞과 중앙이 중요한 것 같다. 그리고 메인화면과 탭의 맨 앞에 보이는 화면이 일치해야 혼동을 줄일 수 있는 듯 하다.
.
.
.
라고 생각했는데 팀원들과 얘기를 나눠보니
한 분께서 “모임 분야가 6개인건 너무 적다.” 고 하셨다.
모임 분야를 6개만 놓고 더보기를 추가하면 단계가 하나 더 생겨서 사용자가 번거롭지 않을까..? 라고 생각하셨다는데,
실제로 다른 모임 관련 앱들을 보니 분야가 한줄에 5개씩 2~3줄 정도 된다.
여기서 아무생각 없이 정보를 흡수하지 말고 다시 한 번 틀어서 생각해봐야겠다고 느꼈다. 후후...
2.피그마 강의

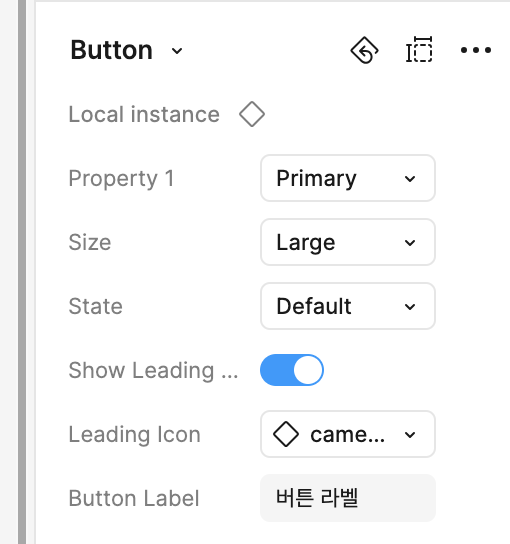
버튼 컴포넌트에 다양한 프로퍼티를 추가해보면서 실습을 했다.
우선 위계,크기,상태 배리언츠를 만들었다.
아이콘이 보였다/안보였다 할 수 있도록 Boolean 프로퍼티를 사용했고
아이콘을 쉽게 바꾸기 위해 Instance swap 프로퍼티를 사용했다.
텍스트도 쉽게 바꿀 수 있도록 Text 프로퍼티를 사용했다.
합성 컴포넌트와 네스티드 인스턴스에 대해서도 배웠다.
* 합성 컴포넌트: 컴포넌트를 여러 개 결합해 다른 컴포넌트를 만든 것
* 네스티드 인스턴스: 합성 컴포넌트 안에 있는 컴포넌트의 속성을 다룰 수 있게 해주는 기능
네비게이션 컴포넌트 중 하나인 탭 컴포넌트를 만들어보며 합성 컴포넌트와 네스티드 인스턴스를 익혔다.


탭 메뉴 만들기
1. 탭의 라벨이 될 글자를 입력하고 하단 선을 적용해둔 뒤, 오토레이아웃을 적용한다.
2. 하나 더 복제해서 둘 다 선택한 다음 Create component set를 눌러서
여러 개체를 한번에 배리언츠로 만들어 하나의 컴포넌트로 묶는다.
3.프로퍼티의 이름을 Active로 변경하고
4.배리언츠 각각의 값을 On, Off로 적용
5.배리언츠 각각 상태에 따른 스타일을 적용한다
6.컴포넌트 이름을 Tab menu라고 적용한 뒤
7.인스턴스를 만든다.
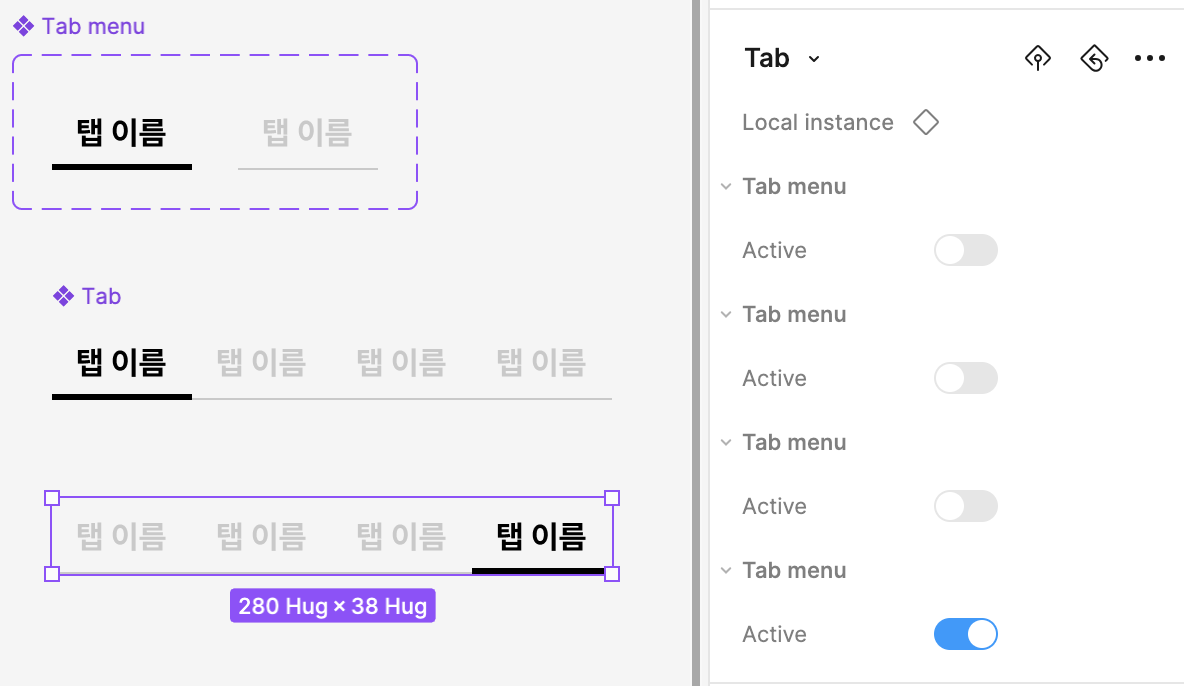
8.우측에 토글이 활성화된 것을 확인할 수 있다.
탭 만들기
1. 위에서 제작한 인스턴스를 복제하여 모두 선택한 뒤 오토레이아웃으로 묶는다.
2.컴포넌트로 변경하고 컴포넌트 이름을 Tab으로 변경
3.오토레이아웃 간격을 0으로 변경하고, Off인 인스턴스를 선택하여 2개 더 복제해준다.
4.탭 컴포넌트를 선택한 뒤, 프로퍼티 패널에서 Nested Instance를 눌러
하위 컴포넌트의 속성을 쉽게 조정할 수 있도록 해준다.
5.새 창에 뜬 탭 메뉴 인스턴스를 모두 선택해준다.
6.탭 컴포넌트의 인스턴스를 만들면 상단 우측 이미지처럼 토글이 활성화된다.
그 외에 컴포넌트를 합치고 분리하는 것을 배웠다.
컴포넌트 여러개를 전체선택하면 자동으로 우측에 Combine as variants가 뜨는데
선택 컴포넌트들을 새로운 컴포넌트의 배리언츠로 묶는 기능이다.
새로운 컴포넌트는 그냥 드래그해서 넣거나 빼면 된다.
오늘의 잘한 점🥰
오늘 목표는 강의 4주차까지 모두 수강하기였는데
강의를 5주차 2강까지 수강했다!
컴포넌트 프로퍼티가 헷갈려서 글로 정리하면서 강의를 들었고
TIL에 다시 한 번 정리하면서 이해했다.
오늘의 문제점😵💫
컴포넌트 프로퍼티가 여전히 어디에 어떻게 쓰이는 것인지
정리되지 않고 머리 속에서 부유하고 있다...ㅋㅋㅋ ㅠㅠ
해결방법👊
복습만이 살길인듯 하다 ㅎㅎ
복습도 하고 다른 사람들의 설명도 들어보며 이해해야겠다
'스파르타코딩클럽 내일배움캠프 > 사전캠프' 카테고리의 다른 글
| [TIL] #9 컴포넌트 만들기,기본 웹 개발 구조 알아보기 특강 (1) | 2024.10.17 |
|---|---|
| [TIL] #8 듀오링고 UXUI 분석 아티클 / 피그마 화면 디자인 실습 (1) | 2024.10.16 |
| [TIL] #6 피그마 컴포넌트 프로퍼티, AI 투자 서비스 프로덕트 분석 아티클 등 (2) | 2024.10.14 |
| [퀘스트] 컴포넌트 만들기(업데이트 중...) (2) | 2024.10.13 |
| [WIL] #2 사전캠프 2주차 (1) | 2024.10.11 |



