이나의 공부 블로그
[TIL] #7 디자인 카타, 커리어 코칭, 피그마 강의 정리 등 본문
오늘의 학습내용📖
1.디자인 카타
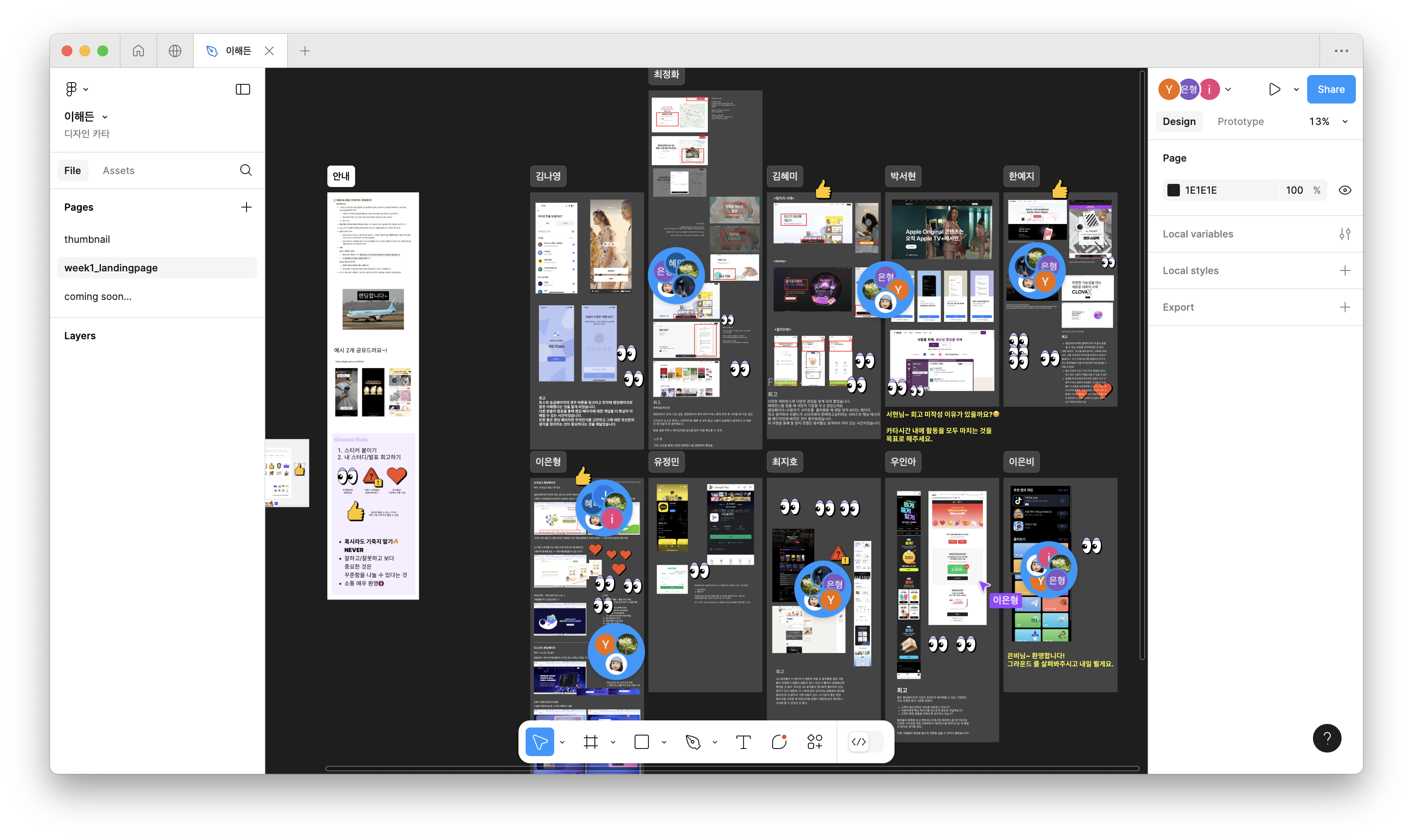
오늘은 각자 수집해온 레퍼런스에 대해 설명하는 시간을 가졌다.
어제 일찍 일어나서 미리 준비해야겠다는 다짐과 달리 늦게 일어나서 레퍼런스를 많이 찾아보지 못해 아쉬웠다.
하지만 시간이 촉박하더라도 내가 정한 기준에 맞는 레퍼런스를 찾아 발제를 했다.
발제 후 다른 동료들의 발표에 스티커를 붙이고 코멘트를 남긴 뒤, 회고를 작성하는 시간을 가졌다.


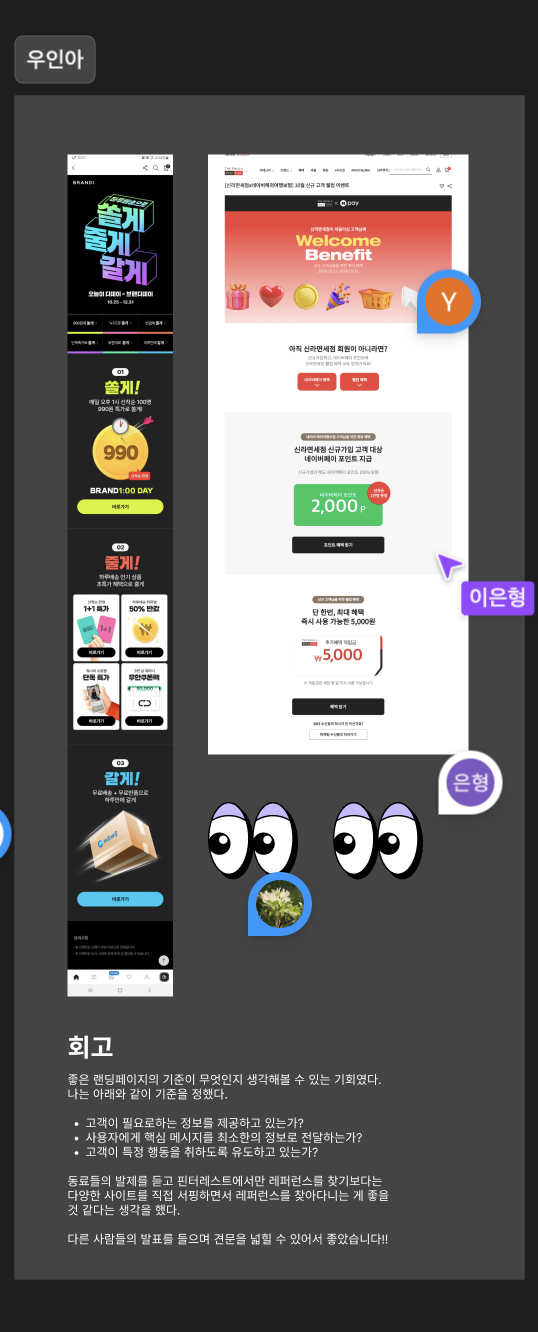
<나의 회고>
좋은 랜딩페이지의 기준이 무엇인지 생각해볼 수 있는 기회였다.
나는 아래와 같이 기준을 정했다.
1.고객이 필요로하는 정보를 제공하고 있는가?
2.사용자에게 핵심 메시지를 최소한의 정보로 전달하는가?
3.고객이 특정 행동을 취하도록 유도하고 있는가?
동료들의 발제를 듣고 핀터레스트에서만 레퍼런스를 찾기보다는
다양한 사이트를 직접 서핑하면서 레퍼런스를 찾아다니는 게 좋을
것 같다는 생각을 했다.
다른 사람들의 발표를 들으며 견문을 넓힐 수 있어서 좋았습니다!!
나는 이벤트 설명 페이지 위주로 골라왔는데
다음에는 다양한 도메인의 레퍼런스들을 수집하려고 노력해봐야겠다.
2.커리어 코칭 프로그램
UI 그리는 것 보다는 UX 리서치,설계과정,팀 매니징을 더 좋아하는데
UX 리서처나 PM 직무를 생각해도 되나요?
라는 질문을 가지고 코칭 프로그램을 진행했다.
코치님께서 포트폴리오나 리서치한 걸 보여달라고 하셨는데
아직 제대로 완성된 게 없어서 머쓱...민망...하면서 보여드렸는데
리서치는 하다 만 느낌이고 포트폴리오는 UXUI 보다 디자인쪽 느낌이 강하다고 하셨다 (당연함... 내가 안했음...)
직무 방향성을 빨리 정하고 포트폴리오를 만드는 게 좋을 것 같다고 하셨다.
사실 별 생각없이 신청했는데 커리어 코칭 프로그램 하길 잘한 것 같다.
코치님께서 현실적으로 말씀해주셔서 동기부여가 되었다.
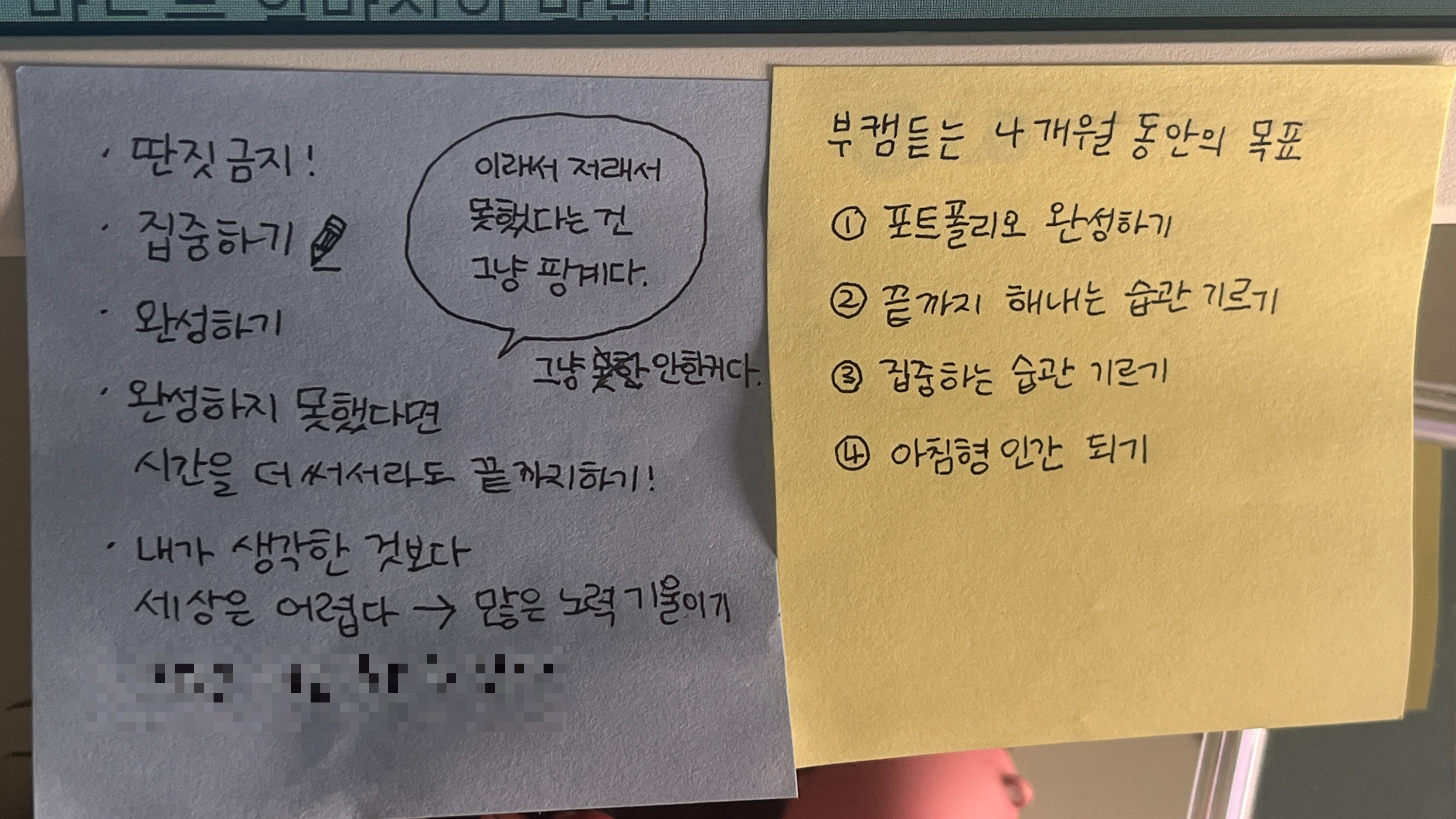
그래서 코칭 끝나자마자 모니터에 앞으로의 다짐?을 적은 포스트잇을 써서 붙였다.
그동안 갖고있던 안일한 마음을 접고 열심히 해야겠다는 생각이 들었다.

3.강의 - 피그마 활용법(1)
어제 3-3강까지 들어서 3-4강부터 수강을 시작했다.
반응형과 적응형을 주제로 한 3-5강에서 Responsive 라는 플러그인 사용법을 알게되었다.
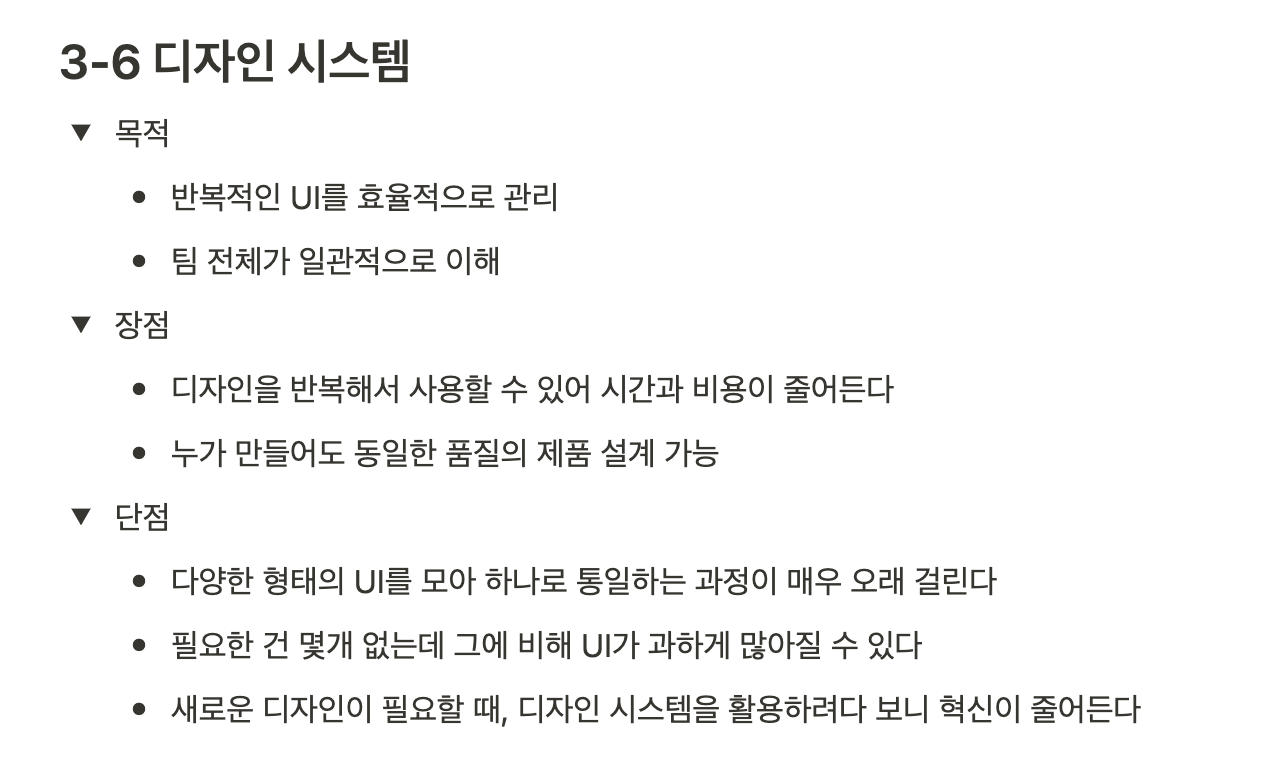
💡디자인 시스템

디자인 시스템은 단점 또한 있다는 사실을 기억해둘 것 ...!
효율성을 위해 비효율적인 행동을 하고 있지는 않은지 점검하자(나부터...)
💡1:3:6법칙
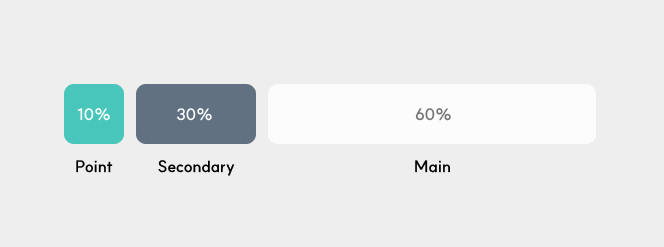
프로덕트를 만들 때 컬러는 1:3:6 법칙에 맞게 쓴다.
전체적으로 균형을 잡아주고 사용자가 집중해야하는 부분을 더 쉽게 보여줄 수 있다.

- 가장 중요한 색상인 포인트 컬러는 화면의 10% 정도만
- 포인트 컬러를 돋보이게 하기 위한 세컨더리 컬러는 30%
- 전체적인 BG인 메인컬러는 60% 정도
💡일반적인 폰트 크기

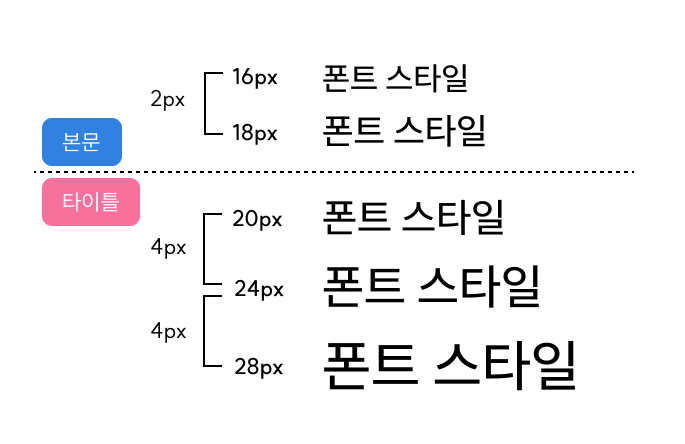
- 웹사이트 기본 폰트 사이즈 = 16px
- 일반적으로 16px부터 시작하고 2px씩 조절한다
- 20px이상일 경우 4px씩 차이나게 조절
- 20px 미만 폰트는 본문에, 20px 이상부터는 타이틀에 사용
💡일반적인 행간

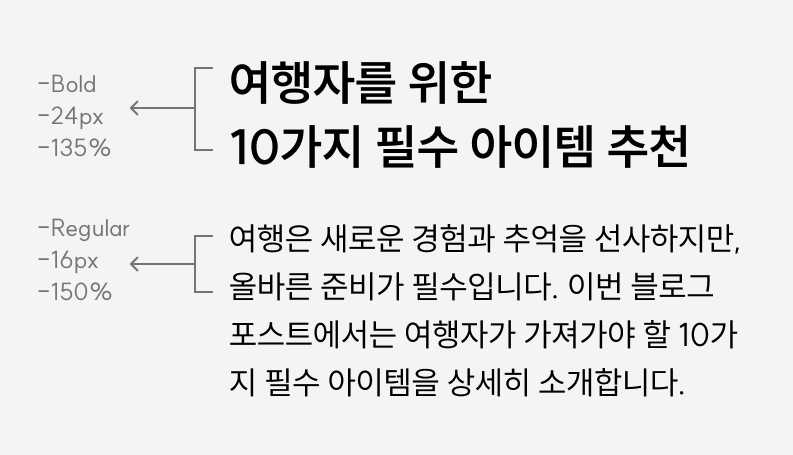
행간은 글자의 크기와 그 사이 간격을 합친 값이다.
제목처럼 굵고 큰 폰트는 120~135%, 본문은 135%~170%로 설정
💡컴포넌트의 종류
기능에 따라 크게 6가지로 분류
- 액션 : 중요한 행동 수행
- 인풋 : 정보를 입력 받을 때
- 인포메이션 : 서비스의 상태나 안내사항을 전달할 때
- 컨테이너 : 컴포넌트 여러개가 결합되어 하나의 덩어리를 이루는 컴포넌트
- 네비게이션 : 페이지 이동 시
- 컨트롤 : 설정이나 값을 수정
💡배리언츠와 프로퍼티를 고르는 기준
- 컴포넌트에 적용된 파운데이션 속성이 변하는지를 선택 기준으로 한다.
- 파운데이션 속성이 변하는 경우,배리언츠 사용
- 아이콘이 없었는데 생기는 경우는 배리언츠,프로퍼티 둘 다 섞어서 사용(개발자와 논의)
💡피그마 프로퍼티 알아보기
- Boolean : 컴포넌트 내 요소를 보이게 하거나 안보이게 하거나 on/off
- Instance swap : 인스턴스를 다른 인스턴스로 교체하는 기능
- Text : 컴포넌트 내 텍스트를 수정하기 용이하도록 바꿔준다
(배리언츠도 프로퍼티의 한 종류지만 배리언츠 고유 특징으로 인해 따로 분류)
💡플레이스홀더와 밸리데이션 체크

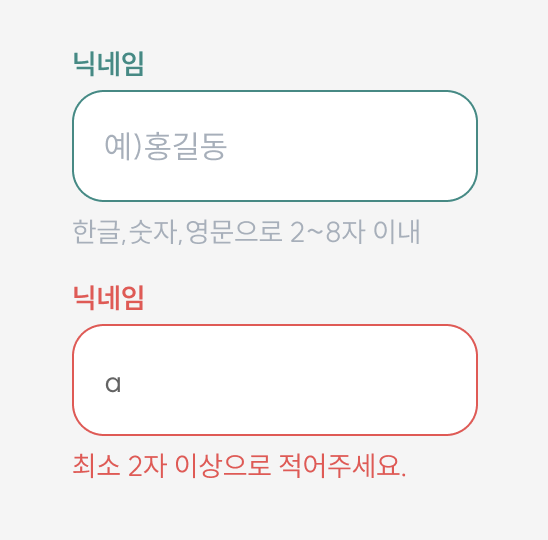
플레이스 홀더(자리표시자)는 사용자가 입력해야하는 예시를 제공하는 용도로 사용.
입력값의 조건은 플레이스 홀더가 아닌 헬퍼텍스트에 넣는 것이 좋다.
텍스트를 입력하고나면 밸리데이션 체크(유효성 검사)를 한다.
밸리테이션 체크는 적절한 문구와 안내로 사용자가 문제를 해결하고 다시 행동을 완료할 수 있도록 유도하는 역할을 한다.
인간은 기본적으로 부정적인 것에 거부반응을 보인다.
오류가 발생하더라도 자연스럽게 차선책이나 해결책을 제안하여 부담이나 거부를 최소화해야한다.
최대한 긍정적인 방향으로 사용자에게 안내하는 것이 좋다.
4.튜터님께 궁금한 거 질문하기...


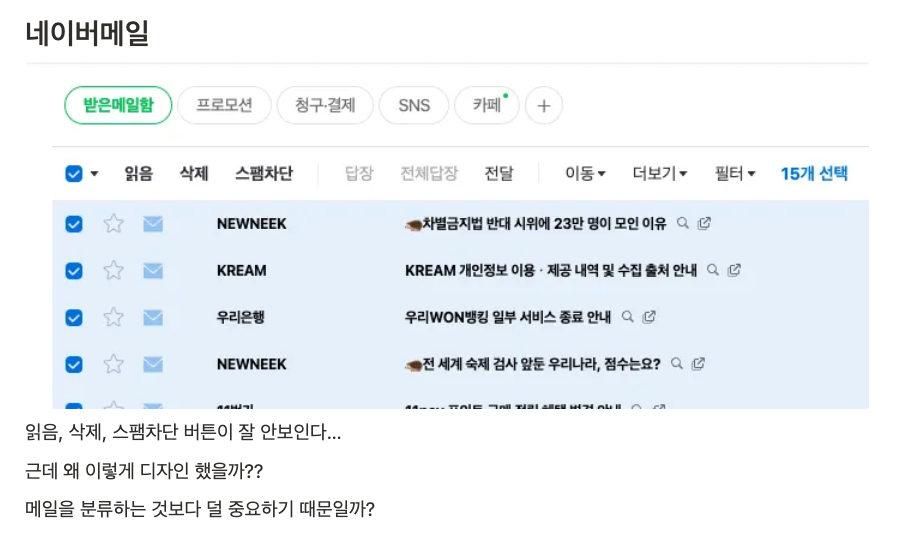
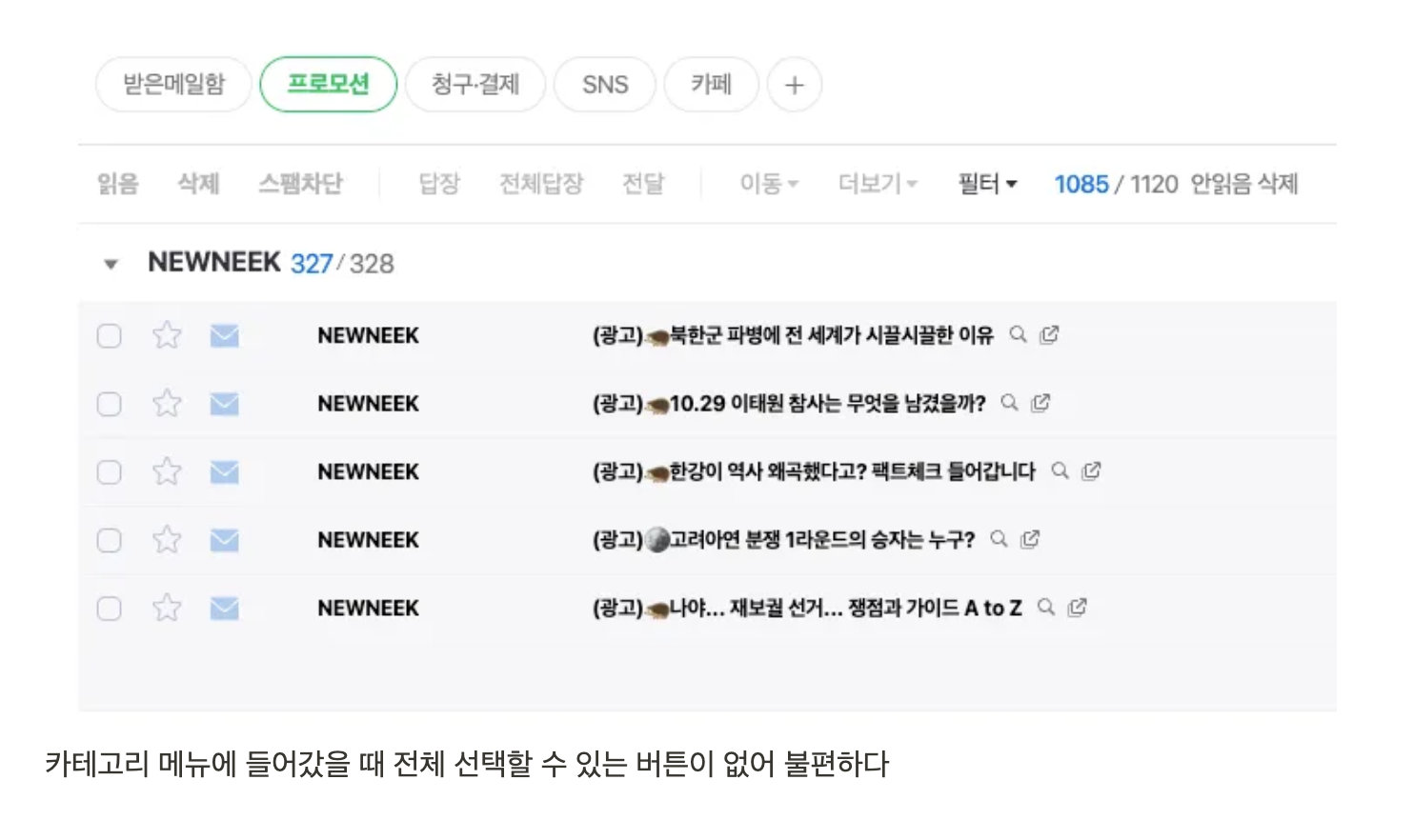
오늘 점심먹고 네2버 메일에 잠깐 들어갔다가
왜 이렇게 디자인했는지 영문을 모르겠는 것을 발견했다...
그 부분을 캡쳐해서 노션에 적어놓고 저녁시간 이후에 ㅎㄷ튜터님께 찾아가서 질문드렸다...
저거는 왜 이렇게 디자인 되어있는 건지...(잘못된 디자인 같다고 하셨다 하하하)
그리고 좋은 점 보다는 불편한 지점을 잘 찾는데 ㅋㅋㅋ 이런 걸 찾는 것도 공부에 도움이 되는지 여쭤봤다...
UXUI 디자인은 보통 새로운 걸 만드는 것도 하지만 개선 작업도 많이 하기 때문에
비판적인 관점(?)을 갖는 건 좋다고 하셨다 오히려 불편한 걸 못찾으면 그게 문제라구...!!!
우와아앗~~ 앞으로도 열심히 찾아봐야겠다 드릉드릉
느낀 점, 새롭게 깨달은 것💡
좋은 회사에 가고싶다면 그만큼 나도 열심히 준비해야한다...ㅎㅎ
오늘의 잘한 점🥰
-커리어 코칭 프로그램 참여한것...엄청난 동기부여가 되었다!
-강의를 열심히 듣고 정리했다~
-드디어 튜터님께 궁금한 것을 질문했다
오늘의 문제점,부족한 것😵💫
-늦잠 잤대요... 그래서 디자인 카타 늦게 시작함 ㅠㅠ
-물 떠오고 화장실 갔다오고 쉰다는 핑계로 핸드폰 보는 시간 때문에 강의를 계획대로 수강하지 못했다.
해결방법👊
-야식금지... 배고프면 우유한잔 마시고 일찍 자리에 눕기...
-핸드폰이 제일 문제다. 부캠하는 동안은 방해금지모드 켜놓고 안보이는 곳에 두자.
'스파르타 내일배움캠프 > 프로덕트 디자이너 트랙' 카테고리의 다른 글
| [TIL] #9 디자인 카타(웹사이트),피그마 프로토타이핑,아티클 읽어보기 (4) | 2024.10.31 |
|---|---|
| [TIL] #8 디자인 카타, 컬러 아티클 읽기, 피그마 컴포넌트 어쩌구... (2) | 2024.10.30 |
| [TIL] #6 레퍼런스를 고르는 기준,오토레이아웃 과제,분기점 (4) | 2024.10.28 |
| [TIL] #5 미니 프로젝트 발표! (3) | 2024.10.25 |
| [WIL][KTP] #1 첫 미니프로젝트 후 내가 배운 것 (0) | 2024.10.25 |





