이나의 공부 블로그
[TIL] D+39 노코드 툴 배우기 본문
1️⃣ 디자인 카타
iOS vs Android
오늘이 각자 조사해온 것 발표하는 날이었다.
나는 발표자료 정리할 때 각 OS 디자인 시스템만 참고해서 내용을 정리했는데
(혹시라도 틀린 정보 가져오기 싫어서...)
나랑 같은 주제였던 다른 분은 다양한 내용을 가져온 것이 인상 깊었다!!
너무 공식자료만 보지말고 다른 자료도 찾아보고 진위여부를 판단해보면
다양한 자료를 얻을 수 있을 거라는 생각이 들었다 ~
2️⃣ 노코드 종합반 강의 수강
노코드 툴로 웹사이트 제작 실습하기
월,화,수는 가현 튜터님의 재밌는 웹퍼블리싱 실강을 들었고
목,금은 노코드툴 녹강 듣는 날~~
노코드 툴이란 프로그래밍 지식이 없어도, 코드를 작성하지 않고
소프트웨어나 웹 애플리케이션을 쉽게 만들 수 있도록 도와주는 도구를 뜻한다.
노코드 툴은 코딩을 몰라도 쉽고 빠르게 제작할 수 있다는 장점이 있지만
복잡한 기능이 제한되고 확장이 어렵다는 단점도 있다.
그래서 스타트업이나 개인 프로젝트에서 빠르게 프로토타입을 제작해야할 때,
비즈니스 업무를 자동화하거나 관리 도구를 빠르게 구축해야할 때 적절하다고 한다.
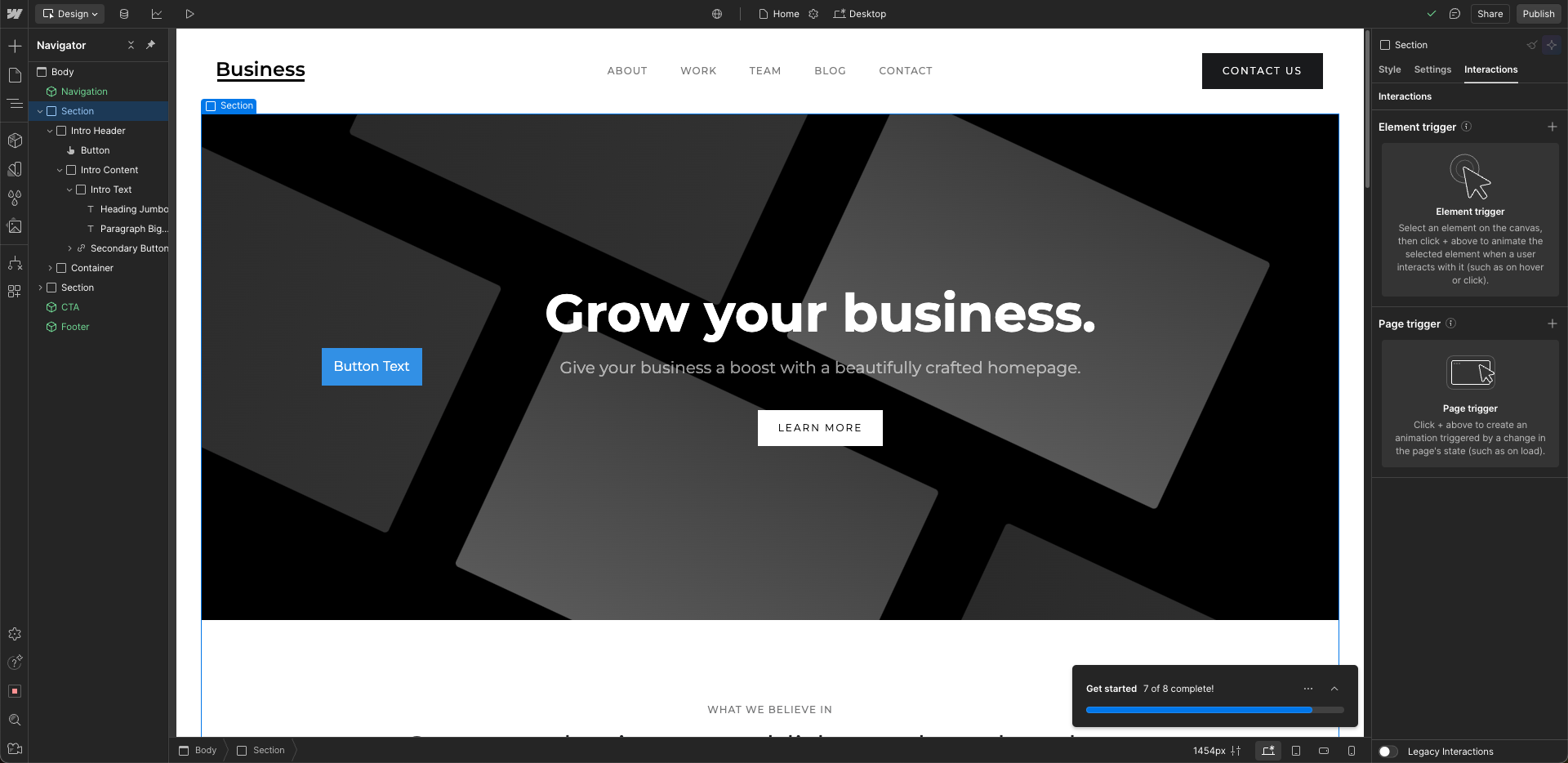
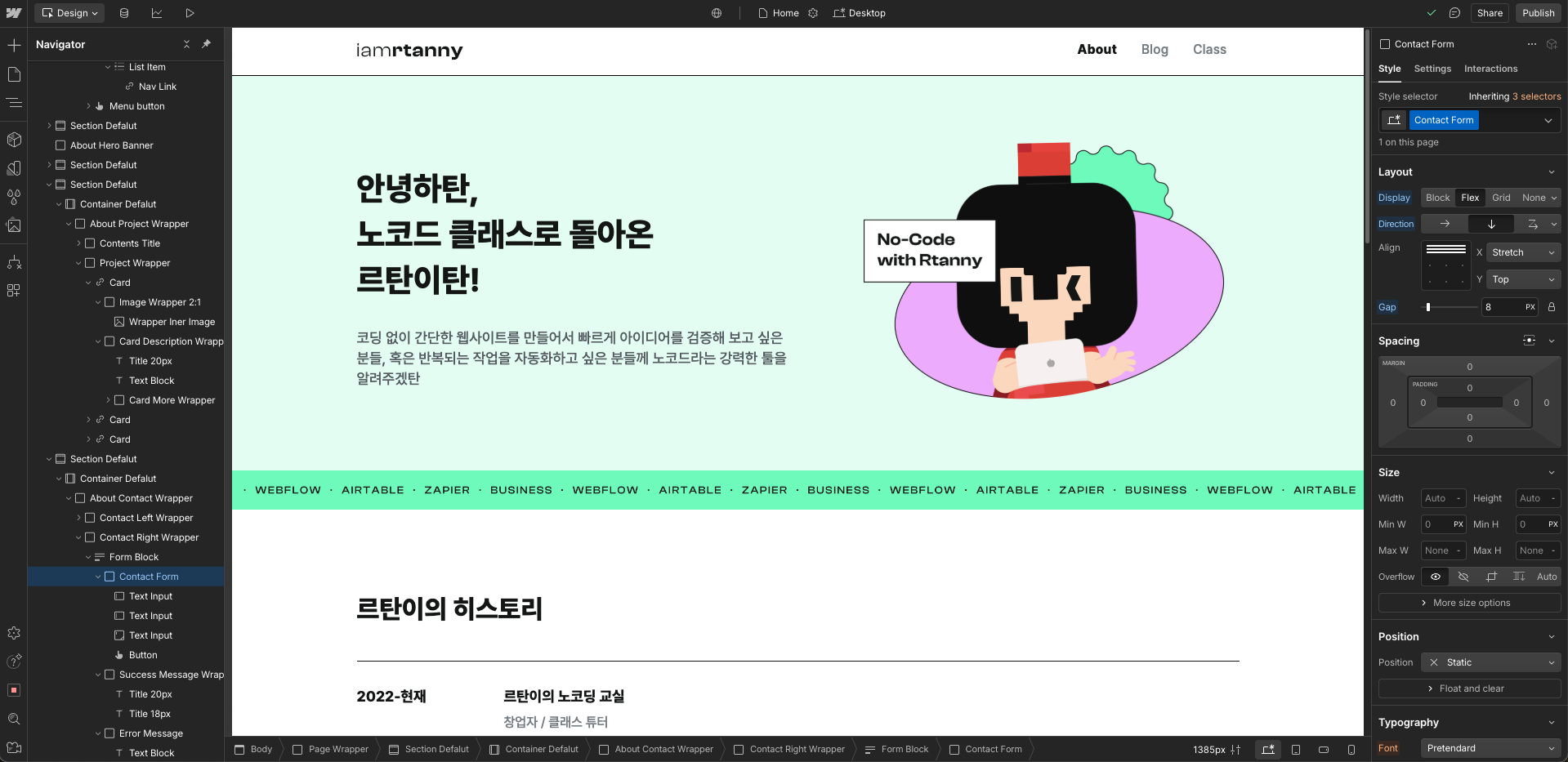
우리가 사용할 노코드 툴은 웹플로우!
우선 웹플로우의 인터페이스를 간략히 살펴보았다.

웹플로우도 장단점이 있다.
장점
1. 디자인적 구현의 폭이 가장 넓은 웹 빌더 = 자유도가 높다.
2.컨텐츠 관리와 관련된 기능인 CMS가 아주 잘 되어있고 SEO(검색엔진 최적화)도 잘 된다.
3.생태계가 잘 마련되어있다. = 교육,컨설팅 그리고 미리 만들어툰 템플릿,컴포넌트 등을 사용할 수 있는 기반이 잘 마련되어있다.
단점
1. 자유도가 높은 만큼 다른 웹 빌더에 비해 어렵고 복잡하게 느껴진다.
2. 박스 모델과 기본적인 CSS의 개발 원칙을 따르기 때문에 코딩하는 법은 몰라도 기본적인 개념에 대한 이해는 필요하다.
📌스타일 가이드
효율적인 유지보수를 위해 홈페이지의 스타일 가이드를 잡아야한다.
스타일 가이드 = 디자인 시스템
스타일 가이드가 필요한 이유
1. 페이지 제작의 효율성: 파운데이션을 매번 고민하지 않아도 되고 일관된 디자인을 유지할 수 있다.
2. 수정 작업의 효율성: 클래스 디자인만 수정하면 모든 페이지의 구성요소 한 번에 변경 가능

📌페이지 만들기
웹플로우에서 기본적으로 제공하는 라이브러리 기능을 활용해 먼저 Header와 Footer를 만들고
전체 구조 잡기 - 디자인 입히기 - 유저 인터랙션 추가하기 순서로 페이지를 만들었다.
1. 전체 구조 잡기

예시 이미지를 보고 전체 필요 섹션(구역)을 먼저 잡고
부모 요소와 자식 요소의 구조를 파악해서 섹션 안에 div로 구조를 하나씩 만들기
만들고나면 클래스 이름을 변경해줘야한다. 그리고 이미지도 보통 Wrapper로 한 번 더 감싸주는 듯
2. 디자인 입히기
기존에 설정해놓은 스타일 가이드를 뚝딱뚝딱 적용하고
Display,Align이나 Width 등 수정할 거 수정...클래스 명을 같게 하면 여러번 설정할 필요가 없어서 편하다^_^
콤보 클래스라는 기능을 활용하면 기존 클래스의 스타일을 기반으로 특정 요소만 디자인을 변경할 때 유용하다.
그리고 폼 엘리먼트는 폼 요소마다 고유의 설정을 추가할 수 있다. 폼 이름,타입,플레이스홀더,필수입력 여부 등...
3. 유저 인터렉션 추가하기
네비게이션 바에서 폰트로 볼드체로 보여주는 등의 디자인을 통해 현재 페이지 위치를 알려주려면
링크 세팅 눌러서 타입은 Page로,목표 위치는 현재 페이지로 설정한다.
그리고 Style로 다시 돌아가보면 Current라는 유저가 특정 상황을 충족할 때만 추가로 붙는 초록색 클래스가 나오는데
이 상태에서 폰트 디자인을 수정하면 "유저가 링크의 목적지와 동일한 페이지에 있을 때, 이 디자인을 적용해줘"라는 설정이 가능하다.
이런 조건부 클래스를 활용하면 카드에 마우스를 올렸을 때(Hover) 위치가 변경되며 그림자가 생기는 등의 인터랙션을 적용할 수 있다.
📌반응형 디자인
*브레이크 포인트: 특정 화면 크기(해상도)를 기준으로 레이아웃이나 스타일을 변경해야하는 지점
- 렙탑 : 992px 이상 (별도로 랩탑 보다 더 큰 넓이의 브레이크 포인트를 추가할수도 있어요.
- 테블릿 : 768px~991px
- 가로 모바일 : 480px ~ 767px
- 세로 모바일 : 480 미만
위에서 아래로, 순방향으로만 영향을 미치고 역방향으로는 디자인을 수정해도 영향을 미치지 않는다.
한 번 하위 브레이크 포인트의 디자인을 수정하면
상위 브레이크 포인트의 디자인을 수정하더라도 하위 브레이크 포인트는 수정되지 않는다.
느낀 점, 새롭게 깨달은 것💡
- 노코드툴도 생각보다 복잡하다...어렵진 않은데 뭔가 외울게 많음🫨
오늘의 잘한 점🥰
- 집중하기 위해 공부시간을 재보면서 수업을 들었다
오늘의 문제점,부족한 것😵💫
- 늦잠 ...
- 생각보다 순수하게 공부에만 집중한 시간이 많지 않음...????ㅎㅎ...
해결방법👊
- 일찍 자기... 그래도 알람 스누즈 기능을 끄니까 깨기가 좀 수월해졌다
- 앞으로도 계속 공부시간 측정해봐야겠다. 처참한 결과를 보고 점점 집중시간이 늘어나지 않을까...ㅎㅎ
'스파르타코딩클럽 내일배움캠프 > 프로덕트 디자이너 트랙' 카테고리의 다른 글
| [TIL] D+41 노코드 툴 강의 수강 마지막 날 (2) | 2024.12.16 |
|---|---|
| [TIL] D+40 노코드 툴 배우기 (0) | 2024.12.13 |
| [TIL] D+37 디자인 심화 / CSS 학습 (1) | 2024.12.10 |
| [TIL] D+36 디자인 심화 주차 시작! (3) | 2024.12.09 |
| [WIL][KPT]#7 UX 팀 프로젝트 끝~ (3) | 2024.12.06 |



